Website Designers – Unplugged Case Studies
September 2, 2015
Website designers seem to be a breed all of their own. It’s like two parallel universes where graphic designers see attractive colours and easy to read layouts, website designers look at the same thing and see code, tags and measurements. Calling them both designers and expecting them to understand each other, let alone speak the same language, is like saying your closest relative is Tyrannosaurus Rex – well you both have the same number of limbs! (And no, I don’t accept it’s true because your grandmother
really is a dinosaur.)
Website designers thrive on education, and create a great community with sharing. Case studies are one way the website designers share their knowledge, and quite rightly so! They have created a useful learning environment and they illustrate what they did, and how they did it, by a case study.
Here are a few examples that really show us how a website designer works and how they achieve the magic they do.

Inspiring and unconventional, Pieters talks about her love of experimentation process with spirographs, a homage to the work of Andy Gilmore – and the Spirograph we all had as kids.

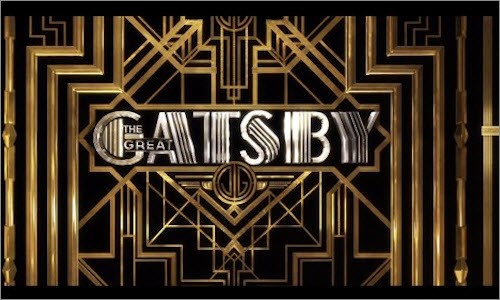
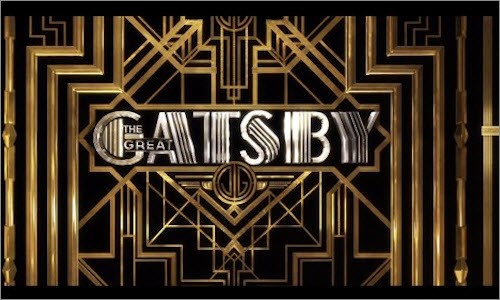
Like Minded Studio collaborated on the seriously impressive branding of “The Great Gatsby“. The aim was to develop a bespoke Deco styled logo reflective of the roaring 20s and Fitzgerald’s literary masterpiece. They also created a display typeface to accompany the main branding. You can read more about it by
following this link.

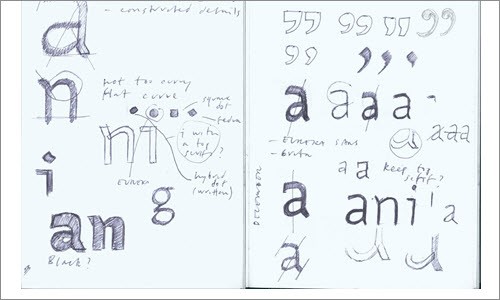
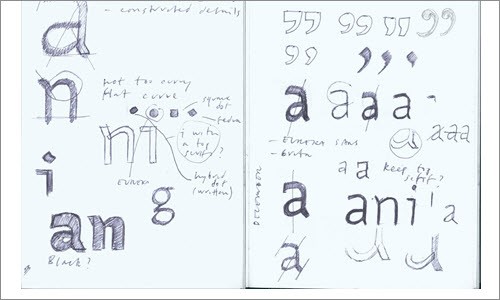
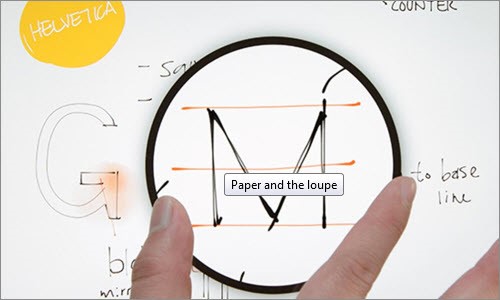
Typography is a mainstay of any designer, graphic or website. To create truly useful designs, typographers need to examine not only how characters relate to each other within a style, but also how different styles relate to each other within a family. Peter Bil’ak discusses how to achieve this.

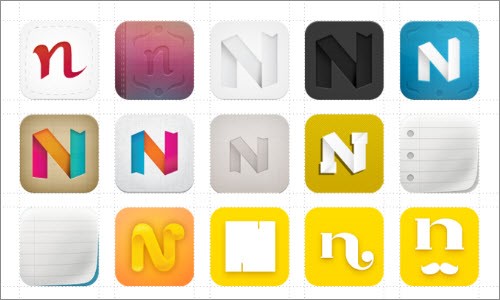
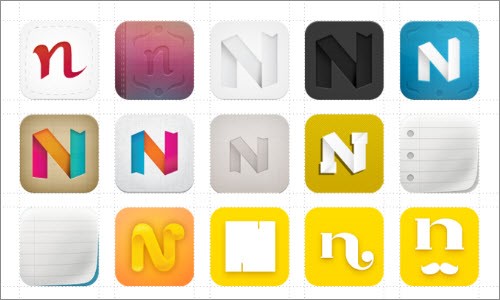
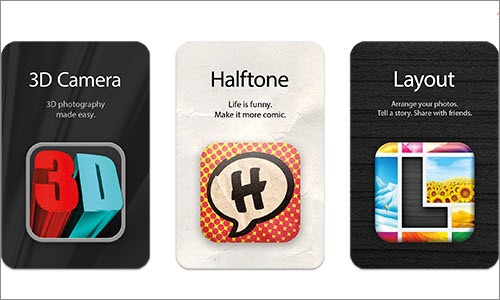
iOS icon design is known to be not only difficult, but to require huge amounts of experimentation. Website designer David Killoy shares his case study as an experience of designing the icon for his note-taking app Notorious.

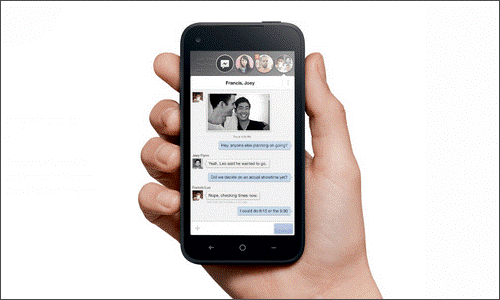
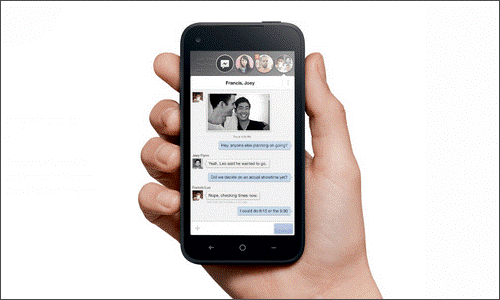
The designers behind Facebook Home (Justin Stahl, Francis Luu, Joey Flynn and Mac Tyler) presented an intimate behind-the-scenes look at their work at the Bluxome Street Winery for a small crowd, and revealed how they came up with the pivotal pages for some of their projects.

Website designers are very generous with their knowledge and experience, and in this one Swanson was inspired by Starbuck’s tremendously popular promo cards for giving away free apps and decided to make his own for an upcoming event. Read it here and find out how you can do one, too!

You’re a web designer and you’ve made your first app! Now what? This study covers some proven tactics and lessons John Casey learned during one process of launching an app.

37signals share the process behind making its blog unique. This study is about how the company visualized noise and styled its blog categories to complement that.

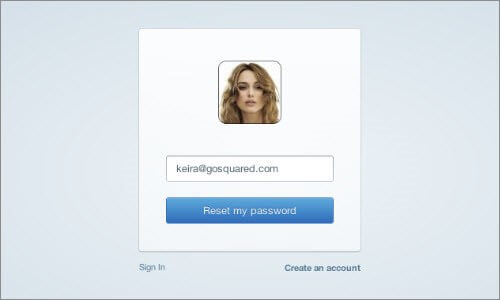
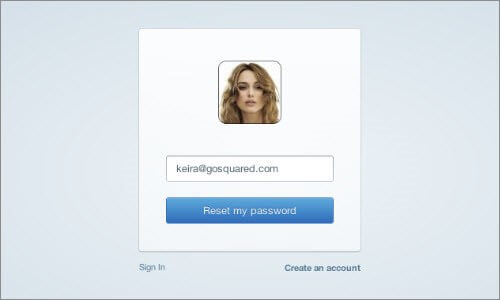
Good UX knows that it’s not all about the main content, but also about little details such as log-in (and error) pages. GoSquared shares their case study on how they made its log-in experience nothing less than exceptional.

No matter what the browser is, all browsers support two functions: searching and revisiting. Groudan was lucky enough to have worked closely with Mozilla’s user experience researchers and designers to rethink how Firefox could better offer “saving for later” functionality in the browser.

FiftyThree shares a case study on the design process behind the new super-natty zoom feature that everyone uses in its Paper app.

It sounds like a boring job, but somebody had to do it – and do it well! Drawing from the book Money for Something, Alex Bendiken built a tool that no one else had thought of. His tool lets users experiment and create a unique investment plans. It’s a UX study in turning a boring financial calculator into something you’d actually want to use.

The Globe and Mail is Canada’s national newspaper of record. It serves millions of readers everyday with in-depth journalism and informed comment. Ever wondered how the online version came about? Learn how Teenhan+Lax helped refresh and enrich the way users experience and engage with the news today.

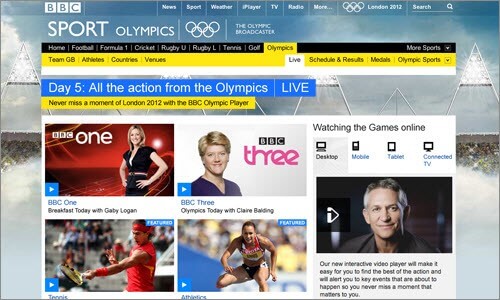
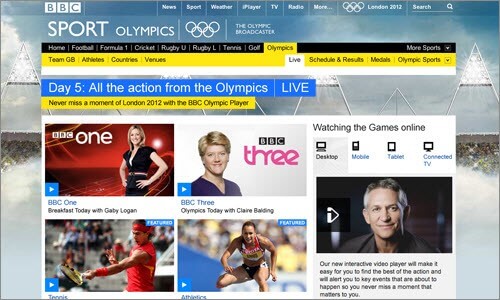
Nick Haley shares the BBC’s well thought out design process of delivering the Olympics across desktop, tablet, mobile and connected TV by this interesting case study.

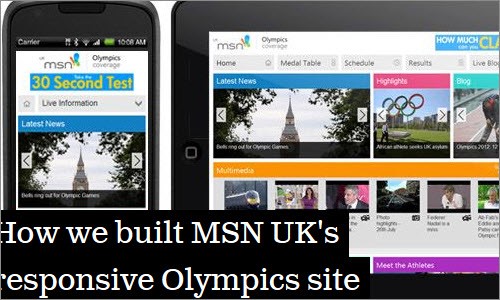
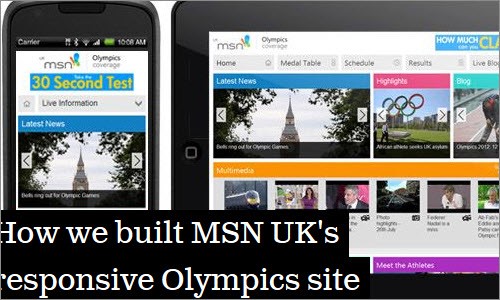
Not to be outdone by the BBC’s design, Matt Clark writes about MSN UK’s approach to delivering the Olympics digitally, from the initial brief to the amazing finished design on desktop and mobile.

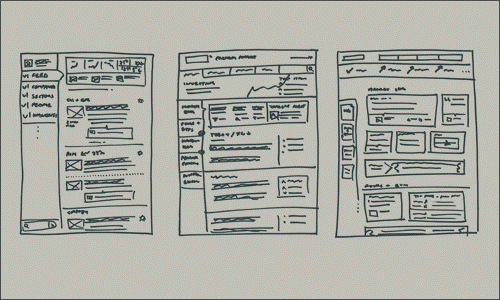
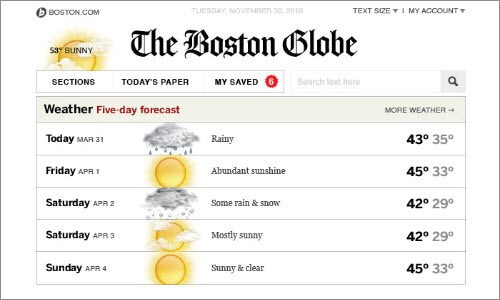
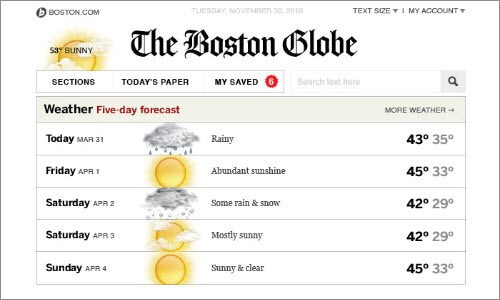
Responsive design has been around for a while, but many website designers are ready to take the plunge and design this way. This article shows the design process behind The Boston Globe’s website, one of the most famous examples of responsive designs. Read about how Upstatement approached its first responsive design. Learn how to, as responsive design is no longer an option.

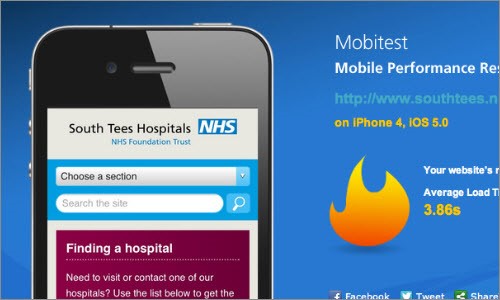
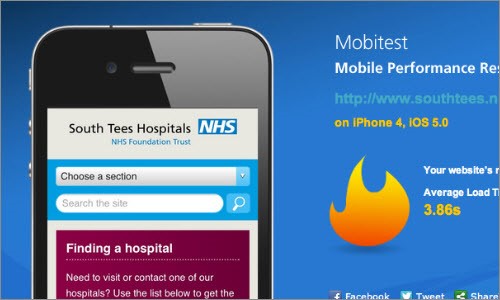
This complex case study outlines the entire process of constructing the South Tees Hospitals’ website, which sounds unimpressive until you realise it was a large responsive design containing over a thousand pages.

This case study comes as a slideshow and discusses how and why Notre Dame University’s home page was rebuilt twice in less than a year – which would not be any website designers ultimate goal. You will find a recording of the talk below the slides so you can view them together.

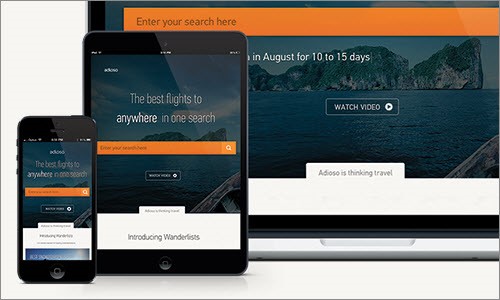
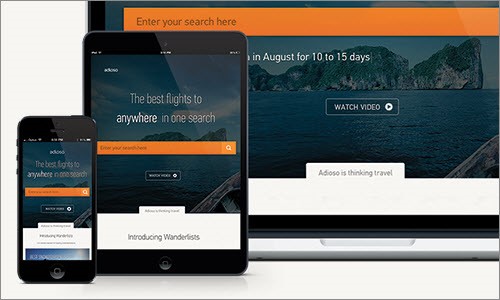
This is one case study you can’t afford to miss. Wearne shares his experience in creating Adioso’s web app, a complex yet accessible project. He covers all you need to know about the framework, responsive mixins, tables and future challenges. Lack of Responsiveness in a website is no longer an option.

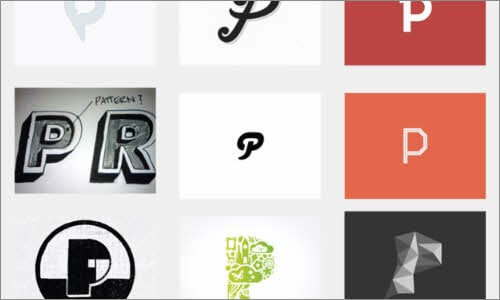
This longer than the others case study shows the complex design process of Playground’s new brand. It covers the logo, overall website and vector animation process, as well as the core values and personality of the company. The extensive study comes in three parts.
If you are in a dry spell for inspiration, or wonder how other website designers create what they do, look around for a few inspiring case studies of your own.
 Talk to a person
Talk to a person